最近在整理App组建的时候发现很多App在设计时或多或少都以不同方式提升自己的品牌感,目的是为了让用户在使用产品时可以潜移默化的强化对自己的印象。那么都有哪些方法来传达App的品牌感呢?我总结了三种方式。
一:品牌色的运用
品牌色的运用可谓是最常见的传达品牌感一种方式,基本上每个App都会使用。品牌色很易于传达,容易让人联想。比如一说微信就能想到是绿色,支付宝是蓝色,美团外卖是黄色,京东是红色等等。品牌色会贯穿在App中的各个位置,下面我总结了几个使用频率较高位置。
a.注册/登录页背景色
在设计登录/注册页的时候有两种方式,一种是全屏品牌色,一种是蒙层品牌色。(如下图)
开门见山是一种很好的传达品牌的方式,直接加深了用户的印象。但是由于有些品牌色颜色比较出挑、鲜艳,当在夜晚使用时,可能会让用户觉得很刺眼,所以注册/登录使用品牌色时还是要考虑产品的品牌色与用户的使用时间是否合适。
b.顶部标签式导航
顶部标签导航的选中状态,无论是文字或者是下划线都会运用到品牌色。(如下图)
这种形式是很好的体现品牌色的形式,既不会抢视觉又很好的强调了品牌色,绝大多数的App都在使用。
c.顶部导航背景色
首页的顶部导航是传达品牌色的重点区域,非常多的App原意将导航设计成品牌色。为什么要这样做呢?(如下图)
这是由于在首页的顶部是头部区域,并且会在页面中置顶,是常驻状态,所以出现的频率非常的高,有利于品牌感的传播。
d.底部导航栏
底部导航栏在点击状态通常会使用品牌色。(如下图)
这样做的理由与顶部导航栏的背景是一致的,由于底部导航栏是常驻状态,如果在这个区域使用品牌主色,就会久而久之加深用户对品牌的印象。
e.个人中心背景色
个人中心的背景色除了使用品牌色以外还会增加一些小元素来提升个人中心背景的品质感。(如下图)
个人中心的背景色的作用可以起到划分区域的作用,也起到强化区域的作用。
f.按钮
像悬浮按钮、登录注册按钮等也都是常用的表现品牌色的方式。(如下图)
一般App中的按钮都会使用品牌色,除了一些特殊状态,比如不可点击。
二:品牌形象的运用
为了更方便用户记忆,很多企业都会设计自己的企业卡通形象从而使用户与自己的品牌联系起来。比如说京东的京东狗,天猫的猫,国美的老虎,苏宁的狮子,绝味的鸭子,美团外卖的袋鼠等等一系列形象。这些卡通形象也会经常出现在App的各种位置。常见的有以下几种。
a.启动页
给用户的第一感觉很重要,所以很多App打开就是微笑的卡通形象,给用户带来暖意。(如下图)
启动页的设置其实也挺有意思的
商城网站制作,像是这个App在跟你打招呼一样。
b.登陆注册
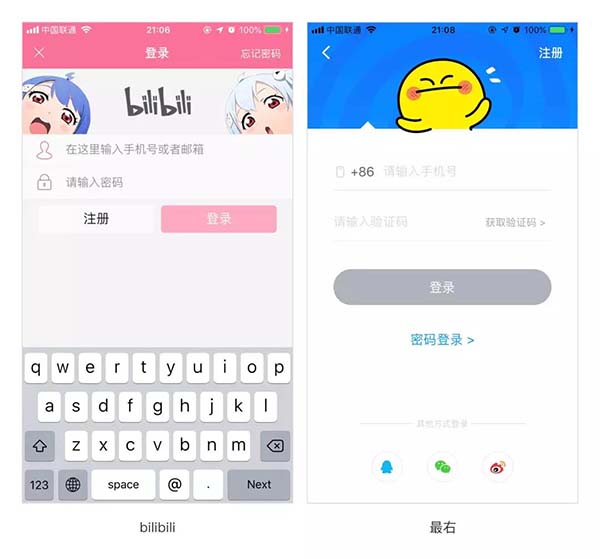
有些App在登陆注册的时候会使用品牌插画。(如下图)

这样做属于情感化的一种把App想象成一个人,像是在跟App互动一样。
c.空状态
空状态的页面一般都是关于品牌形象的插画。(如下图)
这样做提供了一些趣味性。值得注意的是,品牌插画传达的是一种情绪,当出现断网时等状况的情况下,插画里面的卡通形象通常也会很低落。
d.刷新、加载动画
刷新,加载动画也是出现频率较高的场景。(如下图)
由于在等待的过程中会产生焦虑,所以设计的有趣味性可以分散用户的注意力,也是跟用户互动的一种方式。
三:品牌logo/文字的运用
除了以上两种方式之外,还有一种是会将品牌的logo/文字的位置摆放在不同的位置。常见有以下几种。
a.UGC
UGC专区也常常会出现凸显着品牌特性的元素。比如是xx头条,xx快讯。(如下图)
由于UGC专区是滚动播放的,在首页也是比较抢视觉的一块区域,这里使用凸显品牌的元素也是比较合适的,一般会使用设计字体来凸显特点。
b.底部tab
除了点击状态之外,还有的App会将logo放置在常见的第一个功能的位置。(如下图)
与方式一的品牌色理由一致,由于底部导航栏是常驻状态
设计网站,如果在这个区域使用品牌主色,会更加强化用户对品牌的认知。
c.顶部
用在首页顶部出现频率也是非常高的。(如下图)
这里使用就像是一个店铺的门面一样,如果logo一直在,久而久之就会给用户比较深刻的印象。跟顶部背景色一样。
总结
以上列举的并不全面,只是将常用的位置总结了一下,其实还有很多其他的位置也使用了品牌元素
火车票,比如说工行的个人中心的默认头像形象是他们的品牌形象大象。有些App会在搜索栏加入品牌的元素,如贝贝。尽管放在了不同的位置,但是也都是为了可以让自己的品牌更易被记住。
这三种方式都是同时存在的,用的恰到好处会提升品牌的气质,如果用的不好了反而会让用户觉得主色到处都是,眼花缭乱并不舒适。所以在设计App的时候一定要合理的使用品牌相关的元素,避免过度设计让产品眼花缭乱。也避免不设计导致用户使用完后对产品完全没有印象。
(郑重声明:本文版权归海盐社所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
,