设计的过程,或者形式的探讨,始终绕不开的就是对于点线面的研究,看下平面构成的定义:视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。任何在设计中呈现的元素,我们都可以归纳到点线面的范畴,然后对三者的反复组合排列,形成设计语言,形式,美感。核心:元素与元素之间的排列关系,进而所有元素在一起所体现的构成形式。
一、点
体积小、分散、远的、运动;大空间对比下小的、密集的。
1. 点的变化

点在画面中存在,通过大小,虚实,浓淡,多少的关系变化,都会影响视觉感受的强弱。这些变化可以形成线也可以形成面,或者依旧是点的变化。

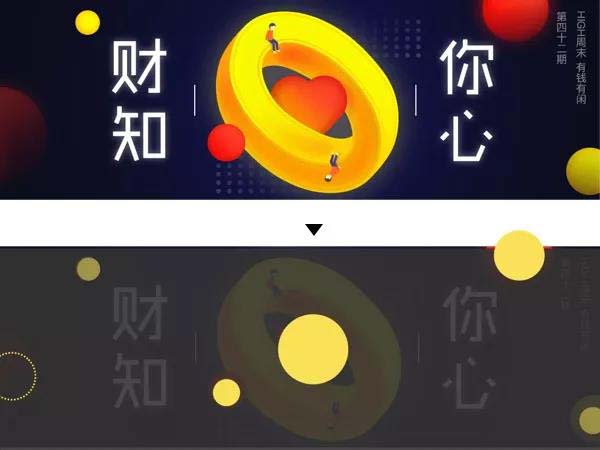
原点的大与小,虚与实,浓与淡。相比红色,黄色是淡;同为红色,渐变为虚。
2. 小结
有对比就有点;点不是单独存在的;点用来丰富画面和层次。
二、线
线具有位置。它是点的移动轨迹,是面与面的交界。
1. 线的变化
线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜色的面形成交界也可以存在线。同时线足够短时,又可以变化为点,线的加粗又转化为面。因此,点线面不是绝对存在的,是相对存在。

下面重点阐述线的两个重要特质,无形的线和有形的线。
无形的线
我认为这点尤为重要,其实一幅运营设计作品,基本上都包括图像和文字,而文字本身在画面中可以理解为点,通过这些点的组合,词组和句子就形成了线(文字的长度、高度),很多时候就是这些线决定了画面的核心。
为什么我们经常排版起来难看,就是因为没有粗细、长短的对比。

字形成隐形的线;不同大小,粗细,颜色的组合,形成线的粗细变化,分割画面,进而形成有序的节奏。
视线
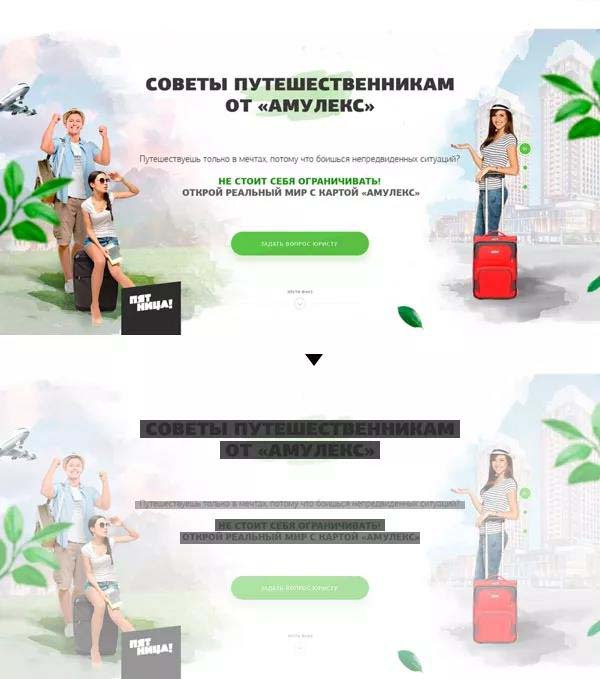
无形的线中还有一种很重要的表现形式——视线。很重要,很多时候内容设计的期望就是自然引导用户去阅读。人物的视线引导我们把视觉转向文字。

有形的线
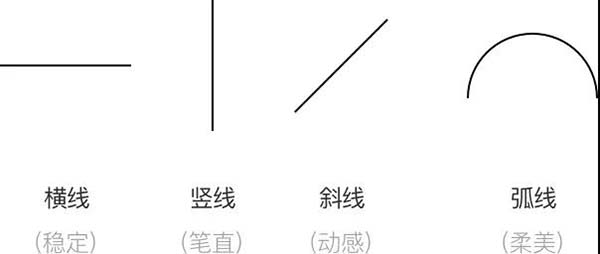
清晰的线条让画面有速度感、层次感、丰富版式。

2. 线的应用

3. 小结
不同的线能够创造不同的感受;引导视觉;控制好线的使用,不要为线而线,造成画面的组织混乱。
三、面
几何学中线的移动轨迹。
面对画面进行分割,得到层次感。也可以作为信息的载体
教育类行业网站制作,让文字在画面中更清晰地表现。
面可以分为:几何形的面和不规则的面。
1. 几何形的面
方、圆、三角、多边形等几何形状,这些面可以传递有序、简洁、稳定、速度等视觉心理感受。

2. 不规则的面
实物(人物、墨迹、水花),不规则多边形等等,应用方式更广泛。其中规则面对画面进行分割后,剩余空间本身也形成了一种面,可以理解为一种正负形的形式。对负空间的设计,对于整体画面的风格和层次感的提升很关键,也需要更多的研究和体会。

3. 小结
大面积,视觉的重心;整体信息的依托。
案例
通过上面的示例介绍,我们应该可以建立起对点线面的基础认识。下图是对点线面在呈现信息内容时,承担的职能意义。接下来让我们更深入地研究和分析。
上图的例子我们先观察面,像之前总结的一样:面,信息模块的载体,构建画面的基础。上图的例子通过大背景的区分,颜色与图形的交织分布,信息骨架就此建立。
对这个设计继续进行分析。线,加强视线的引导,强化/区分模块关系。看上图所示:标题作为无形的线
OPPO,成为模块区分的标识。在纵向方向上自然引导视线下移。
这个例子仔细分析后,并没有所谓明显的点元素的出现,再想想点的总结:点,打破节奏,增加氛围。点的戏份不多也不重,隐含在每个模块中去构建信息。
通过这个简单例子的分析
桔子科技,大家是否对之前点线面的总结有一定的理解呢?再强调一遍:
面,信息模块的载体,构建画面的基础;
线,加强视线的引导,强化/区分模块关系;
点,打破节奏,增加氛围。
(本文摘编自金山办公用户体验中心)
,