如何才能确保提示样式和文案的准确性?相同类型的提示为什么会出现不同的提示文案和样式?其背后原理就像“黑箱”一样藏在产品的外壳之下。
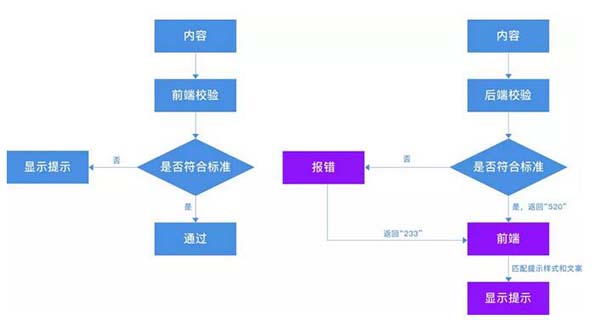
为了能够探究错误提示的问题根源,笔者调研了提示的触发机制:错误提示分为前端提示和后端提示两类:前端提示主要是校验输入格式等无需调用后台数据的校验,校验后如果内容不符合标准的话前端会直接显示提示;而后端提示则是需要调用后台数据进行校验,例如检验账号密码是否匹配等问题,后端校验完成将返回码发给前端,前端将收到的返回码与对应的提示文案和提示样式进行匹配,然后显示在页面上。相对独立的报错模式会导致前后端会根据各自的需求分别定制提示样式,没有统一的规范,导致同一产品提示样式的不统一和提示样式误用的情况。

前端提示与后端提示逻辑
为了能够统一提示样式和文案,笔者收集了所有注册、登录的提示文案,针对每个提示文案添加相应的场景描述和提示的触发时机,结合文案和场景描述可以确定提示所属的类型(输入、验证或者系统),从而匹配到合适的提示样式,例如提示文案为“该账号已锁定,请自助解锁”,它的触发场景是当用户的IP有风险或者之前有类似违规的登录操作时再次登录会出现提示,该提示经过后端验证后发出,是需要用户知晓的警示类提示并且需要引导用户进行自主解锁的操作,所以采用对话框的提示样式。
提示文案与样式的匹配流程
根据这样的方式将文案与提示样式进行匹配北京建材,形成提示样式文档。在文档的基础上进行总结,整理成登录注册的提示样式规范:将提示种类分为输入、条款验证和系统反馈、操作指示三类,并提供对应的提示样式和说明案例。
提示样式规范
有一套标准的规范以后,笔者开始推进优化的执行:建立在线自查表,将提示问题整理到文档上,并标注每个问题相关责任人和处理进度,这样的处理方式很好的避免了低效的沟通和重复操作,大大提升了处理问题的效率。
下图为注册流程优化后和优化前的提示样式对比图,优化前输入相关的提示都是对话框,优化后将提示强度降低,改成输入框下方红字提示
商城小程序如何引流,从而达到高效引导用户,避免打断使用流程。
注册页面优化前后对比
优化之前注册和登录的上行验证对话框文案、按钮样式都不一致,并且按钮功能不符合场景的需求,增加用户理解的负担
北京尚美设计发展有限公司,优化后统一上行样式,并简化了提示文案。
上行验证优化前后对比
提示样式的优化主要是从提示是否具有统一性、准确性和有效性这三个维度来考量。
为此需要确保:
1. 提示样式遵循产品的调性
提示的样式要与产品的风格、定位保持一致,每个模块之间也需要进行统一,在保证细节完善的同时也需要注重整体的协调。
2. 从场景出发定义提示的文案、样式
提示的本质是引导用户做出正确的操作,基于场景的提示会更加的准确,契合用户的使用流程,满足用户的心理期望。
3. 有效的引导用户体验产品流程
有效的引导可以降低用户学习的门槛,节省不必要的流程,保证用户行为在可控的范围内。
同时提示规范的设立不仅仅能够提升设计的质量和效率,还能帮助团队更好的沟通、协作。使产品的设计风格具有统一性。作为产品流程中的“润滑剂”,优质的提示起到了承上启下的作用,是设计过程中必不可少的一部分。
(郑重声明:本文版权归原作者贾永炘所有,略有删改。转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
,