三、选择正确的色系
明确配色目标,确定主色以及色彩层级后,如何进行下一步的配色?
这时候我们可以根据不同的配色目标来选择合适的色系,丰富整个画面的配色。需要注意的是,在丰富配色的同时,仍然要严格控制色彩层级,以保证整体色彩层级的精简。
1.巧用同色系,统一不单调
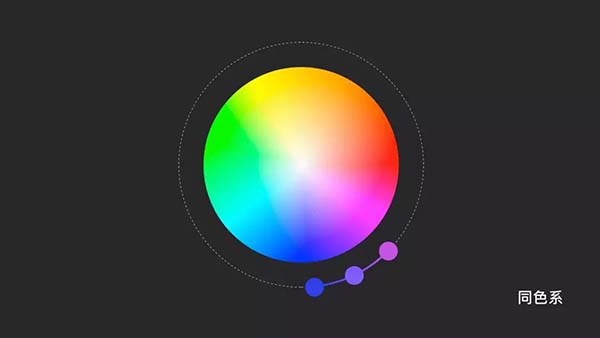
同色系是指在色环上相距不超过45°的两种颜色,我们可以选择主色的同色系范围内的颜色来丰富整体配色。那么如何选择同色系的颜色呢?
首先在色环中确定颜色的位置,通过色环两边45°延展出我们所需要的同色系。


在主色的同色系范围内,我们可以选出同色系颜色作为延展色,单独使用或者组合成渐变色进行使用。
下面的案例页面就是运用同色系原理来进行配色的。可以看到,整个页面在保持色彩的统一的前提下,增强了画面的层次和丰富性,从而提升了整个页面的层次感和品质感。

同色系的配色特点是整体页面统一而富有层次,从而传递出一种稳定、专业的形象,适合绝大多数的场景使用,是最为简单和有效的配色方式。
我们可以总结一下同色系的配色方法。首先确定主色,主色两边45°以内的同色系色彩范围,在范围中选取合适的单色作为辅助色,或者选取一段渐变色单独使用。
2. 不同场景的对比色用法
对比色是指在色环上相距120°-180°之间的两种颜色(180°时则互为互补色)。处于对比色关系的两种颜色,通常色相差异较大,能够相互产生强烈的对比效果,我们可以利用这种原理来增强画面的吸引力。
在不同的场景中,对比色同样有着不一样的使用方式。在产品设计中,通过小面的颜色对比,可以加强主色的活力与整体丰富性;而在推广设计中,通常会使用大面的的对比色在增强页面的吸引力。
(1)产品界面中的对比色应用
产品界面的配色对于产品来说至关重要,好的配色不仅能够准确地反映产品的调性,还能正确地引导用户阅读并理解产品。
我们可以结合网易七鱼的官网改版案例,来了解如何通过配色来提升官网的设计品质。
下图是七鱼的旧版官网页面
人民日报评论权健陷风波:别拿生命开玩笑,在配色上,产品方认为原来的配色过于单调和沉闷,希望可以让整体更活泼一些。且网站的整体跳出率过高,希望我们能够找到原因并通过改版解决这个问题。
首先第一步,需要找出旧版官网存在的问题。这时候,我们就需要再次运用前面所讲的目标分析法。通过不同维度的目标分析,寻找页面中存在的问题。
我们还是通过三个维度去分析问题:
信息传递维度:整体的配色过于单调,使页面和信息缺少吸引力,导致用户不想阅读;其次插图和ICON在配色和表现形式上都过于单调,表现力弱。
引导操作维度:核心功能模块逻辑展示混乱且繁杂,导致用户无法正确理解内容。
品牌价值维度:品牌主色沉闷,整体品牌的品质感弱;而且渐变色与品牌色差异过大,不够统一。
如何解决以上问题?从何处下手?
由于七鱼首页的修改涉及到整体官网的配色修改,单纯从每个页面入手并不能从根本解决问题,容易造成整体官网配色不统一的情况。这个时候,我们就要从品牌配色入手,通过修改配色并制定新的设计规范,在整体上解决问题。
首先从品牌主色入手。经过严格的讨论,我们重新制定了七鱼的品牌主色。为了解决颜色沉闷的问题,我们选择了接近原有主色,但更鲜亮且富有活力的蓝色色作为主色。而辅助色上,为了让七鱼品牌更有温度,我们选择主色的对比色——橙色。
蓝色与橙色在小面积上的互相对比
上海缘震网络科技,可以互相衬托,让两种颜色更显活力。
我们以新的配色规范为基础,重新制定了全新的七鱼设计规范。规范中包含了配色的使用比例、不同的icon样式与配色的结合方式等一系列的页面细节,以保证规范可以完整、统一地落实到每个页面和元素中。

运用新的配色规范进行页面设计时,要灵活地将配色与产品内容相结合,让配色更好的融于页面中,而不是生搬硬套地将配色装到页面里(很多初级设计师在执行规范时会出现类似问题)。
比如我们在优化首页的主要功能模块时,首先做的便是重新梳理产品功能的展示构架,然后再结合新的设计形式和配色规范
苹果增长轨道,让新的规范发挥最大的作用。
在不同页面的功能icon上,我们丰富了icon的表现形式,同时将新的对比色配色加入到每个icon元素中,增强了icon的活力和吸引力,让每个icon看起来更精致。
而在功能插图中上,我们采用了与icon统一的配色和表现形式,让页面中的所有元素具有统一的品牌感。
最终,我们将新的配色规范逐步落实到网易七鱼所有的Web端和Mob端页面中,使七鱼的整体官网设计焕然一新。在新的官网页面中,不仅提升了整体的设计品质,同时也解决了前面分析的问题,整体提升了15%的客户留存率。
通过这个案例我们可以发现,整体配色的改变,可以极大的提升官网对于用户的第一印象。用户往往在进来的一瞬间就决定了对官网的印象,并最终影响用户是否进一步阅读,而配色则是其中非常重要的一部分,正确的配色能够让用户更愿意停留并阅读内容。
(2)推广活动页面中的对比色应用
在推广页面的设计中,通常需要用营造强烈的视觉冲击,以达到快速吸引用户并传递信息的目标。这就需要大面积的对比色,来达到强烈的对比效果。而在较大面积使用对比色时,整体色彩的主次和整体平衡至关重要。
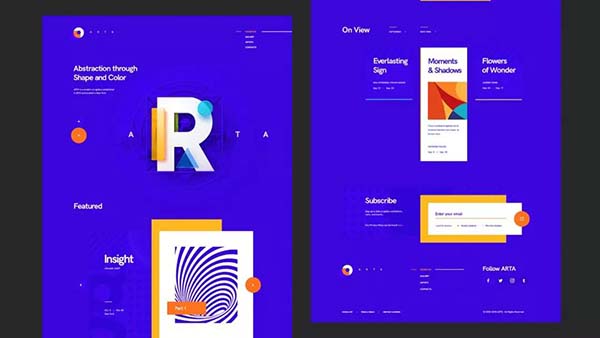
我们可以来看一个案例:
可以看到,整个页面主由橙色和深蓝紫色两个主要对比色构成。大面积的对比色产生了强烈的视觉冲击,让整个页面充满了吸引力。整个画面用最强烈的对比色重点突出了两个主要的人物角色,从而吸引用户注意并进行阅读,最终将用户引导至购买入口。至此,整个页面的任务也算是完成了。
在推广页面中,我们需要注意的是,重点信息并非只能是文字内容,也可以是最吸引用户的画面核心元素。
3. 尝试更多的创新配色
除了掌握以上的几种基本色系的配色方法外,大家可以在此基础上尝试更多的配色风格。比如在同色系、对比色系的基础上,有目的地加入色彩元素丰富色调,在保持整体色彩层级的同时,加入更丰富的变化,从而达到配色目标。
更清新的“同色系”配色
更丰富的“同色系”配色

更多彩的“对比色”配色
复古的平面风配色
而对于很多初学者来说,我建议大家能够首先明确配色的目标,在配色时保持色彩层级的精简明确。在此基础上,循序渐进,逐步去尝试更多地配色风格。只有这样,才能养成良好的配色习惯。
(郑重声明:本文版权归原作者徐剑杰所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
,