设计师千千万,但作品水平却参差不齐。优秀的设计师在设计中一定遵循了下面这些准则。
1.审美可用效应

用户经常会将在美学上令人愉悦的设计,视为更加有用的设计。
网页设计重点:美观的设计会更加让人易于接受产品化工网站建设,同时可以容忍轻微的使用问题。
2.多尔蒂门槛

当使用者与电脑之间的交互速度越快(小于400毫秒),将会大幅提升生产力。
网页设计重点:优化系统的响应速度,使之小于400毫秒,可以更加有效的保护用户专注力和提高生产力。
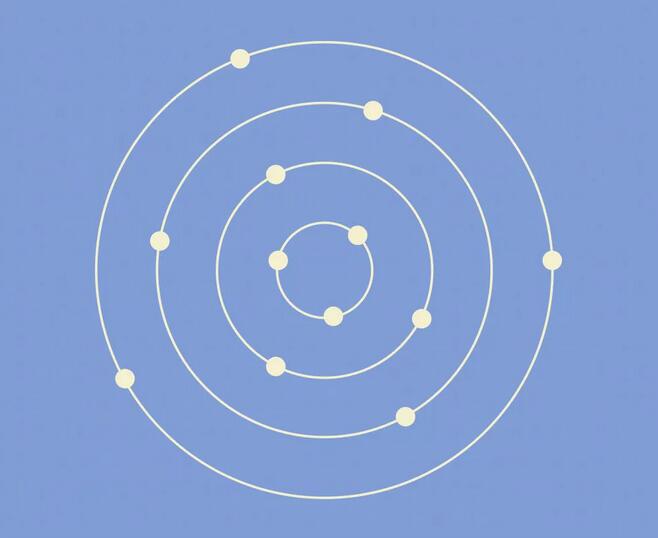
3.费茨定律

快速移动到目标区域所需的时间是目标区域的距离和目标区域的大小的函数。
网页设计重点:尽可能的增加目标元素的尺寸,同时缩短用户和目标区域之间的距离。
4.希克定律

决策所需的时间随着选择的数量和复杂性而增加。
网页设计重点:过多的选择会导致用户花费更多的时间进行决策,可以通过优化选项或者将复杂的选项进行拆分。
5.雅各布定律

用户会将大部分时间花费在其他网站上,因此他们会希望你的网站也能像他们已经掌握的其他网站那样,拥有相似的使用模式和习惯。
网页设计重点:您可以通过提供已经熟悉的设计模式来简化用户的学习过程。
6.同域原则

如果元素之间共享具有明确定义边界的区域工业行业网站建设,那么这些元素倾向于被感知为组。
网页设计重点:在元素周围设置边界来区分不同的内容。
7.简洁原则

人们会将模糊或复杂的图形进行简化解释,因为简洁图形的识别需要我们自己最少的认知和努力。
网页设计重点:人眼喜欢在复杂的图形中寻找简单和有序。
8.接近法则

我们将彼此靠近或临近的元素视为组合在一起。
网页设计重点:通过允许用户一目了然的对不同内容进行归组,来提升易读性。
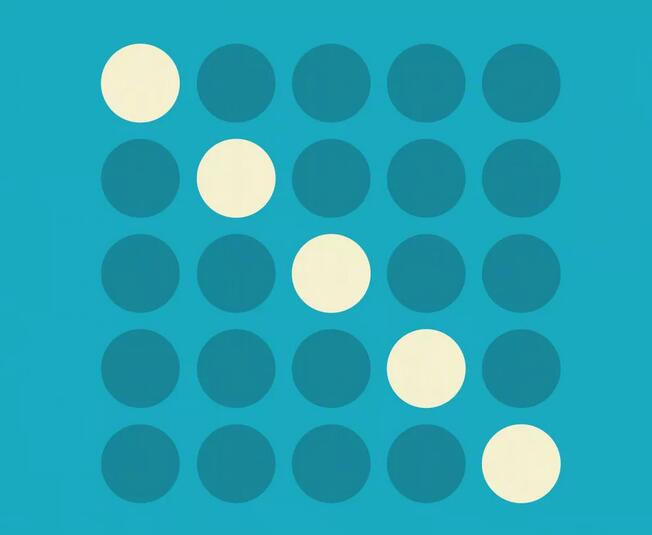
9.相似法则

人眼倾向于将设计中的相似元素视为完整的图像网站公司,形状或组,即使这些元素本身是分开的。
网页设计重点:确保链接和导航系统在视觉上与普通文本元素区分开来。
10.统一连通定律

视觉上连接的元素被认为比没有连接的元素更相关。
网页设计重点:和组的功能类似,它们可以通过颜色线条,框架或其他形状在视觉上连接。
11.米勒定律

人们在短时记忆期间平均能够记住的元素数量仅为7(±2)个。
网页设计重点:我们可以通过分块来限制选项的数量,来优化体验。
12.奥卡姆剃刀

如果关于同一个问题有很多种理论,每一种都能作出同样准确的预言,那么应该挑选其中使用假定最少的。
网页设计重点:在不影响整体功能的情况下,进行操作的简化和一些不必要元素的删除。
13.帕累托原则

帕累托原则指出,对于大多数事件,大约80%的影响来自20%的原因。
网页设计重点:将主要的经历投入到能够为大多数用户带来最大效益的领域,判断和执行那些最有效果的事情。
14.伯斯塔尔法则

对自己严格,对他人宽容
网页设计重点:设计本身要善解人意,可以灵活的为用户可能采取的任何操作提供反馈,同时要尽可能考虑周到,甚至是一些极端场景。
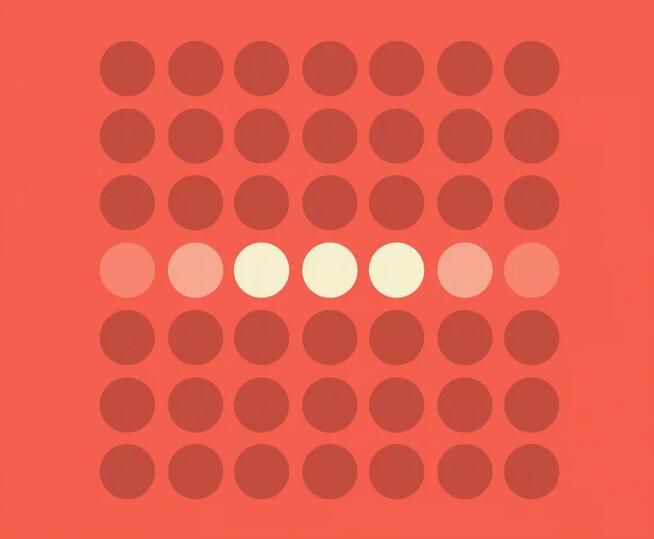
15.串行位置效应

一般来说,用户更容易记住系列中出现的第一个和最后一个元素。
网页设计重点:在具体设计中,我们应该将用户最常或最重要的操作放置首位或末尾。
16.特斯勒定律

特斯勒定律也称为复杂性守恒定律,指出任何系统都存在一定程度的复杂性,这些复杂性是无法降低的。
网页设计重点:设计本身无法消除这些复杂,我们可以尽可能的控制复杂,减少相对的复杂度。
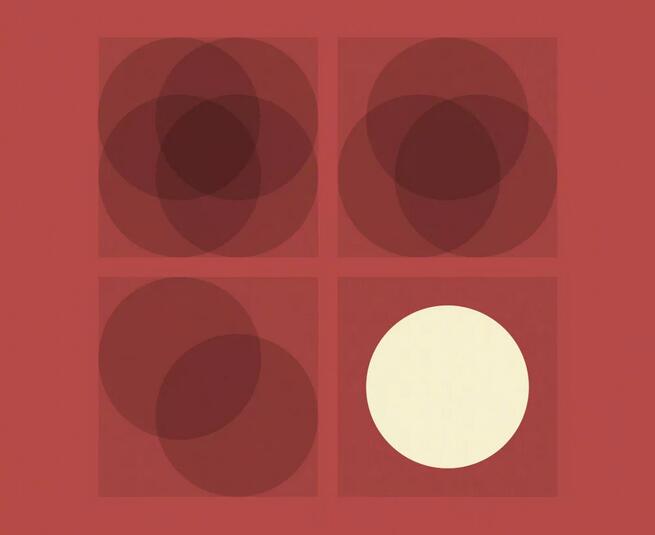
17.冯·雷斯托夫效应

当多个相似的物体出现时,与周围元素不同的物体最有可能被记住。
网页设计重点:将重点信息设计的与众不同。
18.蔡格尼克记忆效应

蔡格尼克记忆效应指人们对于尚未处理完的事情,比已处理完成的事情印象更加深刻。
网页设计重点:对于复杂任务,我们可以通过进度条的设计来增加任务完成的可能性。
,