构图是设计创作的核心,构图有两个主要目的:
①获得最佳的画面表现形式。
②更好的表现设计主题。
在构图过程中应遵循和运用黄金分割、三角形、对角线、运动空白、均衡稳定等构图法则,方能使设计作品获得较为理想的艺术效果。
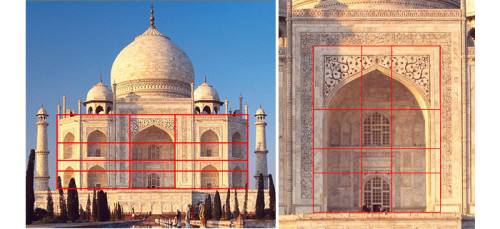
1.黄金分割法则

网站制作中的构图法则
黄金分割法又称井字构图法、三分法等
北京响应式网站建设,所谓黄金分割法则 将画面两边各三等分的直线所产生的“井”字作为分割布局画面的参照来加以使用。这四条分割线所在的位置不仅应作为安置设计主题理想位置,而且其四个交叉点也可作为整幅画面的视觉重点来完成“趣味中心”的架构。
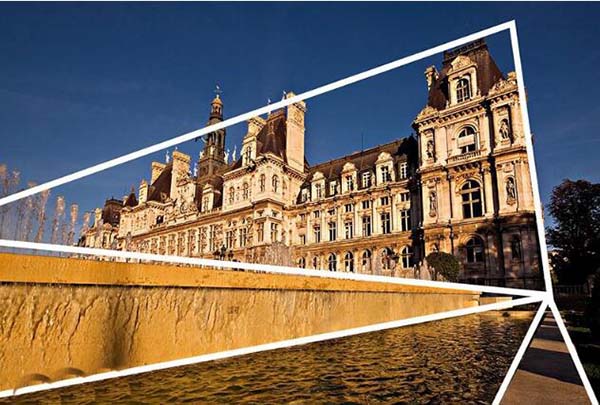
2.三角形法则

网站制作中的构图法则
所谓三角形法则
商城小程序如何引流,也就是人们常说的三点构图法。众所周知两点缀连只能构成一条直线,而三点交互相构方能形成一个平面。在一幅设计作品中,要让观者能够找出或者看出三个交叉点所构成的、思维上的三角形平面。
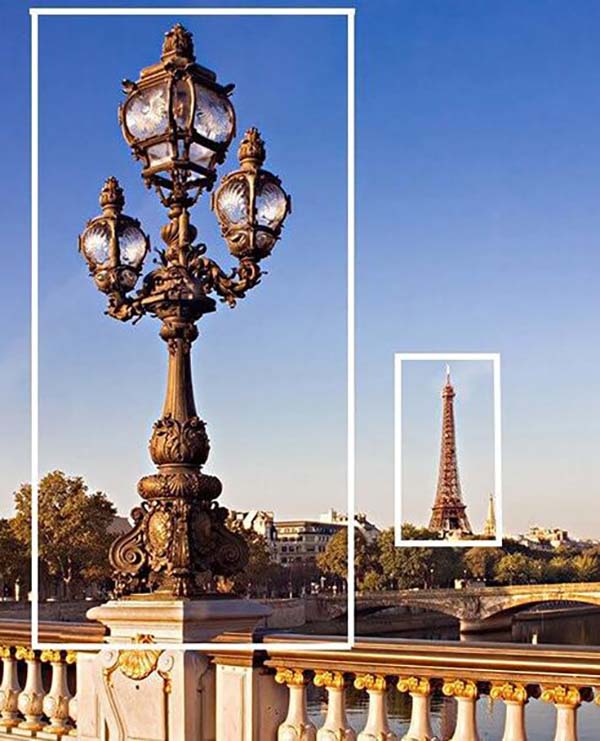
3.对角线法则

网站制作中的构图法则
在一幅设计作品中,由于黄金分割法则客观而虚拟的存在,故在画面两边各三等分的直线所产生的四个交叉点之间,也就自然存在着两条相互交叉着的对角线。通常情况下,设计师应该把其中的一条对角线看作为水平构图的依据,而另一条则应该被看作为色彩、图形等要素组合构图的参考性依据。
4.运动空白法则

网站制作中的构图法则
在对动态物体进行创作表现过程当中,由于“视觉残留 ”现象的存在和作用,人们往往于视觉方面存在拟动心理本能,应该在运动元素的前方留出大片的空白来。运动空白的恰当使用,就是合理安排视距,它可以令静态元素产生思维动感。
5.均衡稳定法则

网站制作中的构图法则
均衡稳定不仅能给人以安全、宁静之感,而且还能让人产生工仗、对称的韵律之美。画面均衡稳定指线条、图形、色彩等要素在人的心理上、生活经验上所形成的力或视觉心理上的均衡与稳定。
(郑重声明:本文版权归原作者李效文 赵浩所有,转载文章仅为传播更多信息之目的
低费率,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。),