设计规范对于产品设计的价值无可争议。当我们设计app应用时,在资源充足的条件下,会根据不同的手机平台设计规范提供对应的设计方案。可以说,是平台设计规范与产品自身的设计规范共同作用造就了app应用。
作为主流的手机平台系统,Apple/Google提供了丰富全面的设计规范指南iOS/Android。产品设计团队借助它保证了设计交付物的高度统一,让品牌认知与用户习惯得以延伸。今天我就基于最新的iOS平台设计规范,对新一站app当前线上版本做个梳理。
一、用户交互
认证
尽可能支持生物识别身份验证。Face ID和Touch ID是人们信任的安全,熟悉的身份验证方法。如果用户启用了生物识别身份验证,您可以假设他们了解其工作原理,了解其便利性,并且希望尽可能使用它。请记住,人们可能会选择在其设备上禁用生物识别身份验证,因此您的应用应准备好处理此方案。

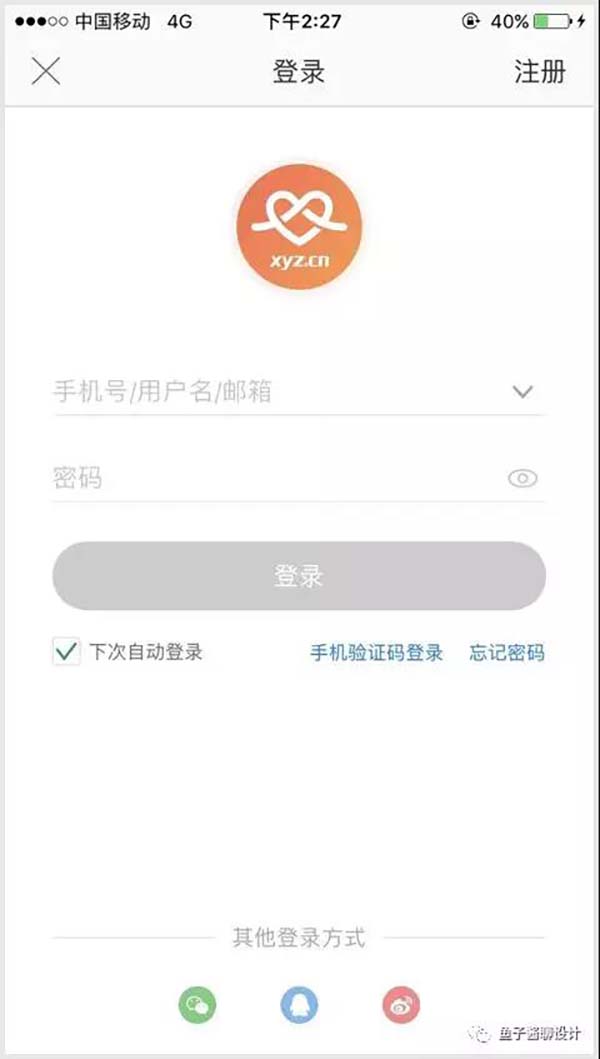
iOS平台规范
通过单一方式对人员进行身份验证。当人们不必选择如何进行身份验证时,这是最直观的。只需给他们一个选项,比如Face ID。提供替代方案,例如要求用户名和密码,仅在初始方法失败时才作为后备。
准确参考认证方法。请勿在支持Face ID的设备上引用Touch ID。相反,请勿在支持Touch ID的设备上引用Face ID。检查设备的功能并使用适当的术语。

iOS平台规范
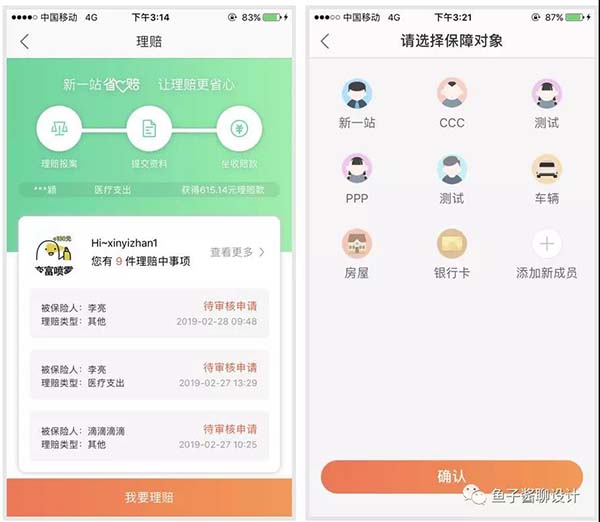
生物验证方式在便捷性上的优势毋庸置疑。苹果公司2017年统计显示,平均每个iPhone用户每天会解锁80次,而其中89%的用户使用的是指纹识别。越来越多的生物识别技术被充分地运用了到APP设计当中。新一站app急需补充这种快捷的验证方式,而且优先采用。
文件处理
除非取消或删除,否则确保始终保留工作的信心。一般情况下,不要让人们明确保存文件。相反,在打开和关闭文件以及切换到另一个应用程序时,会定期自动保存更改。在某些情况下,例如在编辑现有文件时,为了确认何时实际捕获编辑,保存和取消选项仍然有意义。
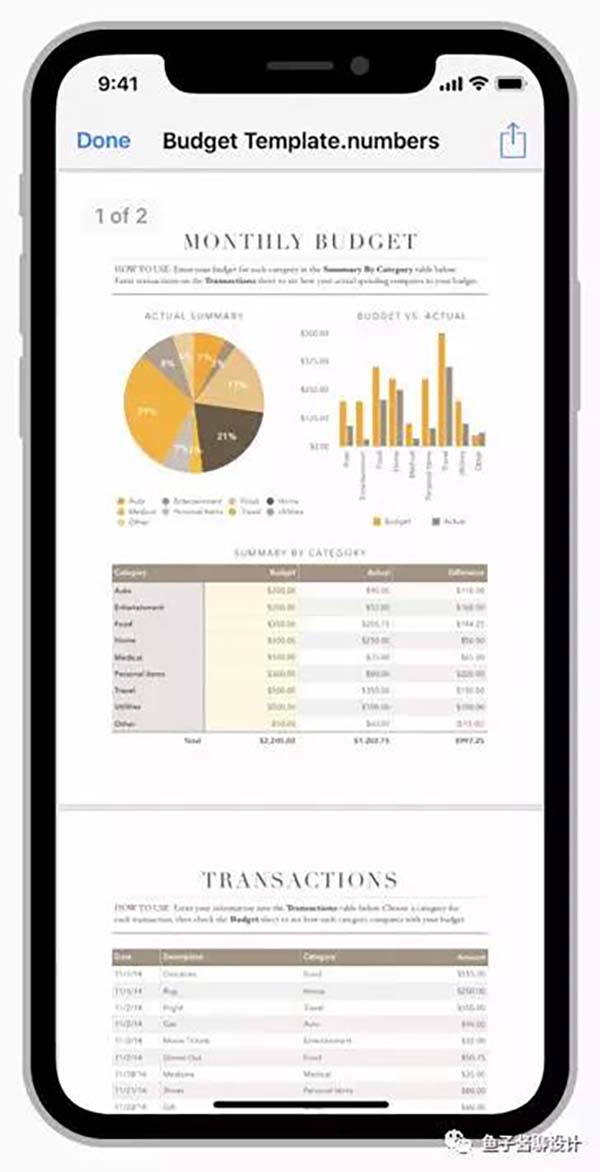
让用户无需离开您的应用即可预览文件。即使您的应用实际上没有打开它们,您也可以使用“快速查看”让人们查看Keynote,Numbers和Pages文档,PDF,图像和某些其他类型文件的内容。
适当时,与其他应用共享文件。如果有意义,您的应用可以通过文档提供商扩展与其他应用共享其文件。您的应用还可以让人们浏览和打开其他应用的文件。


iOS平台规范
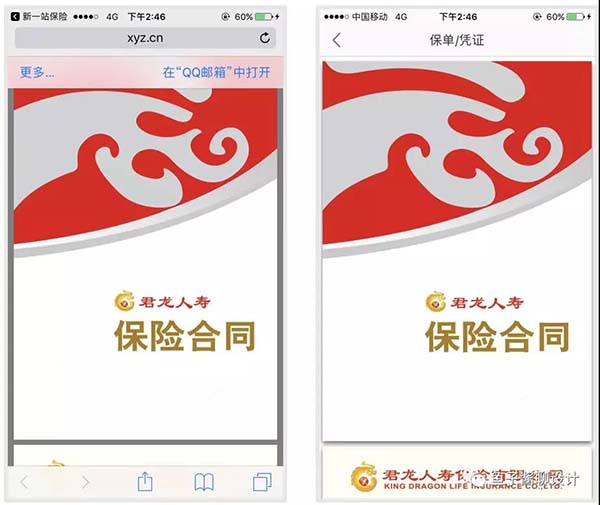
在新一站app保单详情页,我们提供了两种方式电子保单打开方式。由于iOS的文件管理机制——不直接提供保存文件操作,因此建议舍弃掉跳出app使用浏览器打开的方式,从而防止用户流出。在app内的运用网络视图预览文件,同时补充文档提供商扩展支持其他应用共享保单文件,是较为值得推荐的做法。
二、系统功能
评分与评论
仅在用户证明与您的应用互动后才要求评分。例如,在完成游戏级别或生产力任务时提示用户。永远不要在首次发布或入职时要求评级。留出足够的时间来形成意见。
不要打断用户,特别是当他们执行时间敏感或压力很大的任务时。寻找逻辑暂停或停止点
网页设计平面广告视觉传达解决方案,评级请求最有意义。
不要bug。重复的评级提示可能会令人恼火,甚至可能会对用户对您的应用的看法产生负面影响。在评级请求之间至少留出一两周的时间,并且只有在用户证明您的应用与您的应用有更多参与后才会再次提示。

iOS平台规范
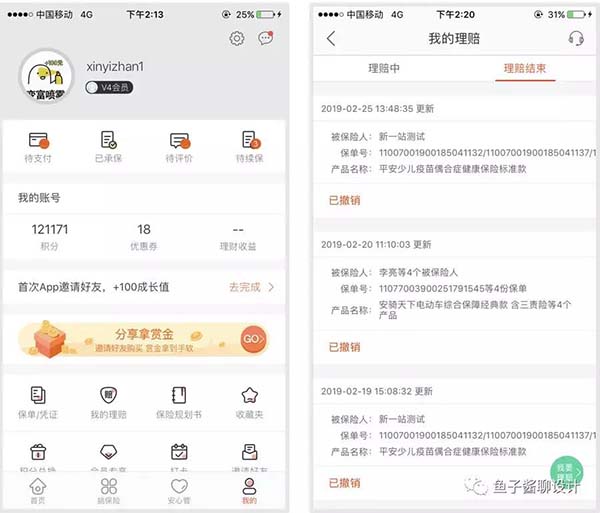
目前,新一站app对应用评分的引导缺失。可以考虑在用户购买成功、申请理赔成功等体验较好的时刻进行引导评分,从而获得较为正面的应用评分。同时,还需要注意评分提示的频次控制,过多的提示会引起用户的反感心理。
三、视觉设计
适应性与布局
确保您的应用在iPad上运行,而不仅仅在iPhone上运行。用户可以灵活地在任何类型的iOS设备上运行您的应用。即使您希望大多数人在iPhone上使用您的应用程序,界面元素仍应在iPad上可见且可用。如果您的应用的某些功能需要特定于iPhone的硬件(如3D Touch),请考虑在iPad上隐藏或禁用这些功能,并让人们使用您应用的其他功能。

iOS平台规范
目前新一站app主要面向手机设备开发,在设计、测试过程中未对iPad显示效果做验证,可以结合设备下载数据情况判断是否要补充iPad端的验收。
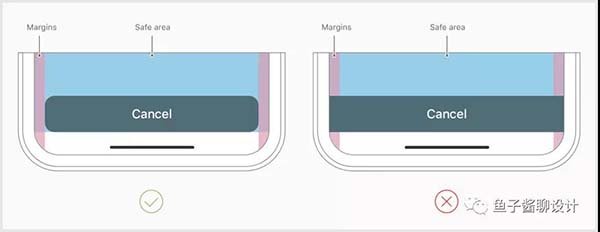
插入全宽按钮。延伸到屏幕边缘的按钮可能看起来不像按钮。尊重全宽按钮两侧的标准UIKit边距。当屏幕底部出现圆角并与安全区域的底部对齐时,屏幕底部出现的全宽按钮效果最佳 - 这也确保它不会与Home指示灯冲突。

iOS平台规范
由于各功能模块间迭代步伐不一致,致使同一个应用中仍存在同种组件不同的视觉表现的情况,需要做全局统一。在设计全宽按钮时,也要严格遵守iOS规范,以确保它不会与Home指示灯冲突。
四、bar
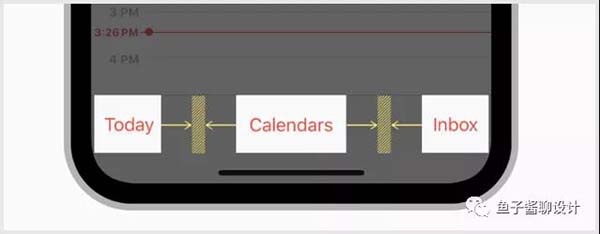
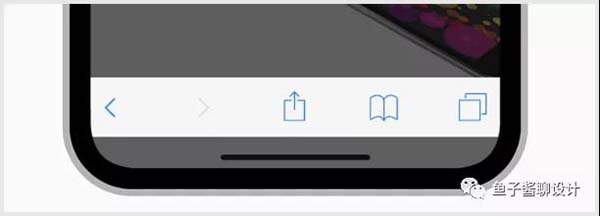
考虑图标或文本标题按钮是否适合您的应用。当您需要三个以上的工具栏按钮时,图标效果很好。如果您有三个或更少的按钮建站公司北京,文本有时可以更清晰。例如,在日历中,使用文本是因为图标会令人困惑。文本的使用还允许“收件箱”按钮显示日历和事件邀请的计数。


iOS平台规范
在新一站app保单/订单详情页中,工具栏分别给出了5个、2个按钮。保单详情页中“退保中”按钮指向退保详情页,但退保按钮对于已生效保单来说并非推荐操作,因此建议放入页面中显示,而非置顶的工具栏中。由于该状态下保单提供了超过三个操作按钮
热丽科技网站案例赏析,宜采用图表形式展示,使得工具栏呈现效果尤佳优雅。订单详情页中由于工具栏只含有两个操作按钮,根据iOS平台规范,需调整为平均分布的文字按钮排版。
五、查看
警报
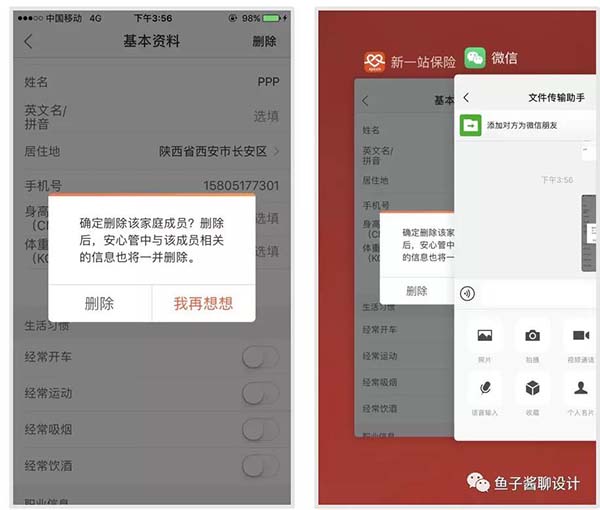
允许用户通过退出主屏幕取消提醒。在显示警报时访问主屏幕将退出应用程序。它还应该产生与点击取消按钮相同的效果 - 也就是说,警报被解除而不执行任何操作。如果您的警报没有“取消”按钮,请考虑在代码中实施取消操作,该操作在某人退出您的应用时运行。

iOS平台规范
当前用户在新一站app做破坏性操作弹出确认弹窗时,将应用切至后台再重新返回新一站app时,未见弹窗被自动“取消”。这样的设计与iOS平台规范不符,需考虑是否按平台要求做优化。
文字视图
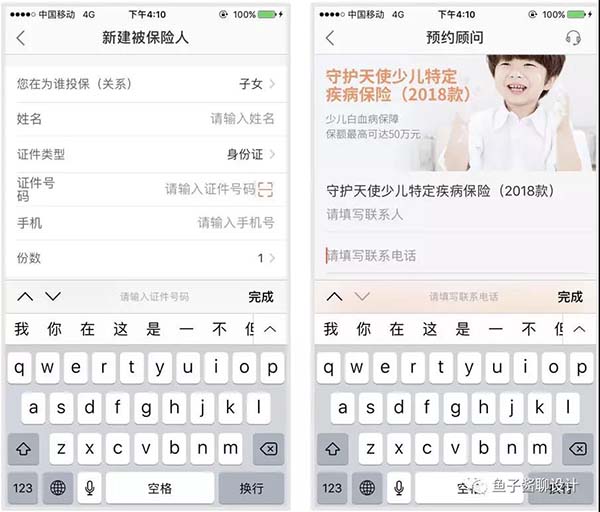
显示适当的键盘类型。iOS提供了几种不同的键盘类型,每种键盘都设计用于方便不同类型的输入。为了简化数据输入,在编辑文本视图期间显示的键盘应该适合于该字段中的内容类型。

iOS平台规范
在新一站app人员资料填写页和预约页中,仍存在默认弹出错误键盘类型的情况:输入身份证号、联系电话默认弹出全键盘。
严格遵守系统平台设计规范,极大提高了设计、开发效率。但它有时也会成为一把双刃剑,使得产出千篇一律、提高创新成本。在使用系统平台设计规范时,我们应该从根源、全局思考,探寻需要解决的问题本质以及场景的实际需要。毕竟,以目标为导向和以用户为中心,才是设计的最高准则。
(郑重声明:本文版权归原作者鱼子酱所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
,