1、安全
确保产品对儿童是安全的
儿童这个年龄阶段还没有能力自我保护,不要把责任推给父母。他们容易轻信一些内容和陌生人,产品中要有机制屏蔽不好的内容(一些儿童APP加入广告,却不对广告内容做控制)。保护儿童的数据隐私,不要授权给第三方。硬件产品的材料、大小及外形等务必考虑使用时的安全性。
案例:Youtubekids中的时间管控界面,孩子单次观看时间过长时会出现。时间管理在儿童产品中基本上是一个标配,这里涉及到儿童的护眼、注意力时间、教学内容的安排等。
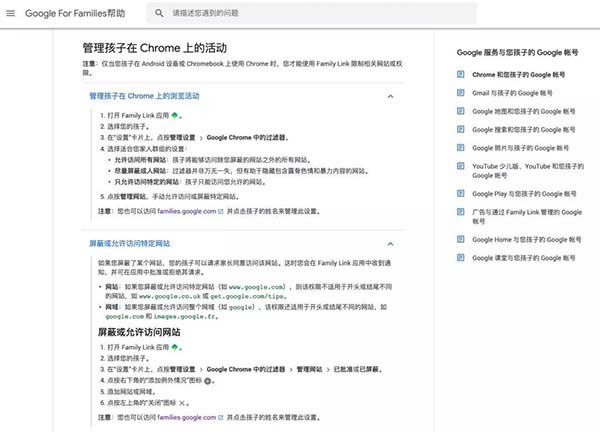
Chrome里家长可以设置或屏蔽孩子可访问的网站,相当于浏览器的儿童模式。在一些允许孩子搜索内容及社交的产品中,必须要有一些安全的规则。例如筛选安全内容、建立屏蔽体系、限制社交方式及内容等。

2、变化
明确儿童的年龄阶段
孩子变化很快,针对2岁孩子设计的产品基本上很难适应6岁的孩子。在做儿童产品设计的时候,需要我们确定核心受众儿童的年龄阶段,尽可能聚焦。对于需要跨年龄阶段的产品,在内容及交互体验上,要能满足儿童的成长需求。
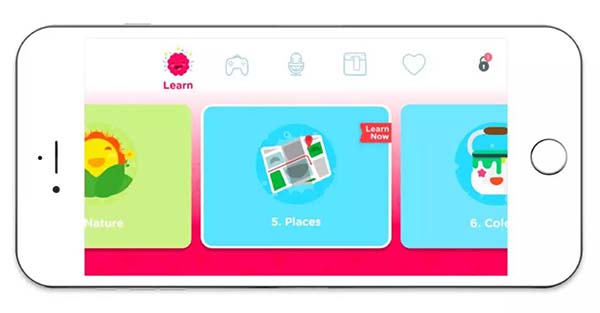
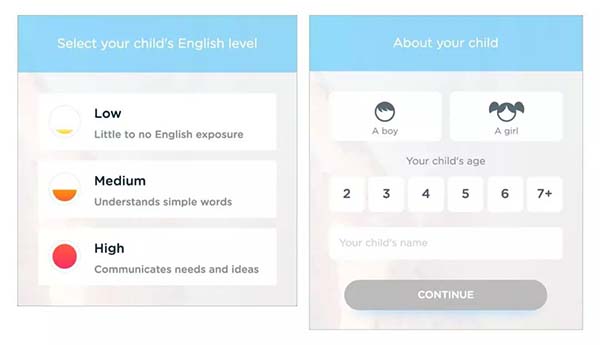
案例:lingokids是一款语言学习类APP,根据用户创造个性化的学习方式是其最大的特点。根据孩子的语言水平及年龄阶段(后续可调整),制定不同的学习方式及内容。不只要考虑产品的针对性,也要能满足不同孩子的差异性,给予孩子自主选择的权利。


3、趣味性
更加愉悦和多变的体验
无论是成人还是孩子都喜欢产品中的趣味性设计。孩子们天性中的好奇心更加强了他们对趣味性产品的热爱。他们注意力时间短,需要趣味性的设计来吸引他们。
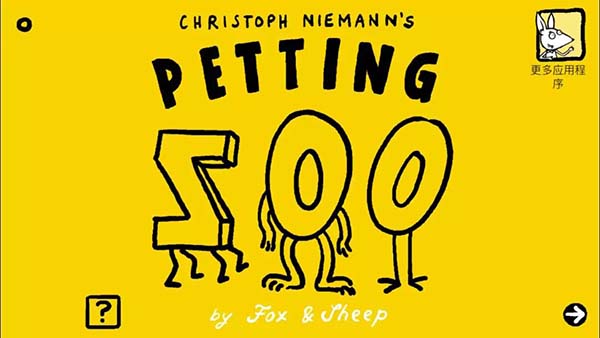
案例:Petting Zoo 是由艺术家Christoph Niemann创作的APP,其中的互动动画极具趣味性。一个点击的反馈、互动的音效、夸张的动画、无意中的捣乱等等,这些都需要我们的精心设计。

4、激励
针对性的激励策略
记得小时候我们期待的小红花么?激励是对孩子努力的肯定,获得成就的时刻。能够有效的引导孩子持续的进行探索。激励对于不同年龄阶段的孩子,形式及内容也会有所不同。对于一个4岁的孩子
网站建设哪家好,装扮及一些可收集的小东西是对他们的激励。如果是对一个8岁的孩子,分值和排名就会更有吸引力。
案例:sagomini APP,小朋友可以选择不同的装扮元素进行互动和装扮。有时候奖励也可以是一个互动时候的反馈,一个正向的音效等。(在qi文章,从0到1设计一款AR产品中有这方面的实践)
愤怒小鸟中互动中的分值变化,结束后的星星评级。
5、反馈
丰富及有趣的互动反馈
孩子们在与产品进行互动的时候,喜欢得到视觉和听觉上的反馈。反馈可以帮助孩子了解当前所发生的情况并引导下一步的行为。有趣的互动反馈,更有机会获得孩子的喜爱。
案例:Little Fox 中丰富有趣的互动反馈,点击画面中的元素,动作和音乐的反馈。在设计互动反馈的时候,注意清晰和一致。
Hatchimals魔法蛋玩具的丰富反馈
6、挑战
恰当的挑战设计
挑战能很大程度上增加儿童的成就感,他们常常能从挑战中获得快乐。在设计挑战时,既不能太过于简单
医疗行业网站建设,也不能太难以至于成为阻碍。对于较小的孩子,挑战可以是明确可以完成的任务伴随一些简单的重复动作。对于大点的孩子,可以是一些阶梯性难度的内容及操作。
案例:早教玩具,依据孩子的身体和思维能力进行设计。
Toca Dance,孩子可以调节角色的动作来编辑舞蹈上海光武,一共可以编辑6小节。只需要拖拽、移动即可编辑,若要最后呈现出比较不错、流畅的舞蹈,就需要一定的练习了。

7、探索
给予空间去自由探索
儿童会主动探索来学习和认识新的事物。产品要能让孩子上手就能体验,鼓励孩子的好奇心,有空间去自由探索。简单明确的交互方式、清晰的视觉层次、引导性的反馈是保证让孩子自由探索的前提。
案例:Tinybop奇妙的机械,孩子可以自由选择并操作,探索不同的物理原理。对于复杂的模块,可以进行拆解并逐渐引入。
minecraft 我的世界,火遍了全球。

8、容错
鼓励探索和保护好奇心
儿童在一直在成长的过程中,他们缺乏精准的控制能力,严谨的推理判断。在儿童产品中要充分考虑到这一点,允许孩子犯错,并避免让他们产生挫败感。点击的热区的增加,交互动作精准度的降低都是必要的。在操作上要设置可逆性,鼓励探索,并允许孩子随时退出。
案例:Sago的探索系列APP中,只需要按住屏幕上下左右移动即可。遇到预设的区域会自动触发一些互动。小点的孩子,操作的精准性和控制性都还比较差,给予更大的操作热区,更容易的触发并达成目标。

本文作者 KDC,KDC(Kids Design Center)是由一群大龄儿童组成的儿童设计咨询机构。这群大龄儿童(包括设计师、儿童心理学家、儿童插画师、用户研究员等)多年来一直专注在儿童产品设计领域。
,